
ทำความรู้จัก Wireframe เพื่อเริ่มต้นทำเว็บไซต์และ SEO อย่างมืออาชีพ
รู้หรือไม่ว่า ? ในการสร้างสรรค์ผลิตภัณฑ์ดิจิทัล ไม่ว่าจะเป็นเว็บไซต์ แอปพลิเคชัน หรือซอฟต์แวร์ต่างๆ ขั้นตอนแรกที่สำคัญอย่างยิ่ง คือ “ การสร้าง Wireframe ” ทั้งนี้ ก็เพื่อกำหนดโครงสร้างและองค์ประกอบหลักของผลิตภัณฑ์นั้นๆ ก่อนที่จะลงมือออกแบบกราฟิกหรือเขียนโค้ดนั่นเอง
และเพื่อให้คุณเข้าใจถึงความสำคัญของ Wireframe และสามารถนำไปประยุกต์ใช้ในการพัฒนาผลิตภัณฑ์ดิจิทัลของคุณได้อย่างมีประสิทธิภาพ บทความนี้จะพาคุณไปสำรวจโลกของ Wireframe อย่างละเอียด ตั้งแต่ความหมาย ประเภทของ Wireframe ไปจนถึงเครื่องมือที่ใช้ในการสร้าง Wireframe กันเลย
Wireframe คืออะไร ?
Wireframe หรือ วายเฟรม เปรียบเสมือนแบบแปลนเบื้องต้นของเว็บไซต์ แอปพลิเคชัน หรือผลิตภัณฑ์ดิจิทัลอื่นๆ ที่แสดงให้เห็นถึงโครงสร้างและองค์ประกอบหลักของผลิตภัณฑ์นั้นๆ โดยจะเน้นที่การจัดวางองค์ประกอบต่างๆ บนหน้าจอ เช่น หัวข้อ ปุ่ม เมนู รูปภาพ และเนื้อหาต่างๆ ว่าจะถูกจัดวางในตำแหน่งใดและมีความสัมพันธ์กันอย่างไร
Wireframe มีกี่แบบ ?
Wireframe หรือ โครงร่าง จะแบ่งตามระดับของรายละเอียดที่ใส่เข้าไป ซึ่งแต่ละแบบก็จะมีจุดประสงค์และวิธีการใช้งานที่แตกต่างกันออกไป ดังนี้
1. Low-fidelity Wireframe
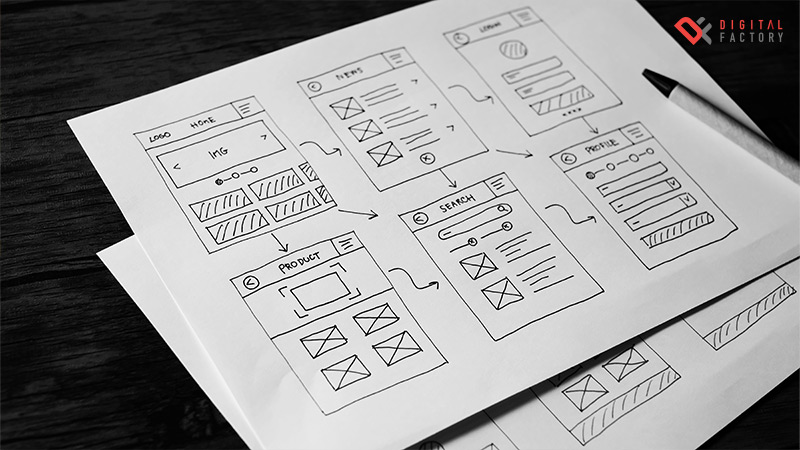
Low-fidelity Wireframe เป็น Wireframe ที่มีความละเอียดต่ำที่สุด มักถูกสร้างขึ้นอย่างง่ายๆ เช่น การวาดด้วยมือหรือใช้โปรแกรมพื้นฐานอย่าง Sketch หรือ Balsamiq จุดประสงค์หลัก คือ เพื่อสื่อสารไอเดียเบื้องต้นให้ทีมงานเข้าใจตรงกัน โดยเฉพาะในช่วงเริ่มต้นของโครงการ
ข้อดีของ Low-fidelity Wireframe คือ รวดเร็ว ประหยัดเวลา และเปิดโอกาสให้มีการปรับเปลี่ยนไอเดียได้อย่างอิสระ อย่างไรก็ตาม ข้อเสีย คือ ขาดรายละเอียด ทำให้ยากที่จะจินตนาการถึงภาพรวมของผลิตภัณฑ์ที่สมบูรณ์
2. Medium-fidelity Wireframe
Medium-fidelity Wireframe จะมีรายละเอียดมากกว่า Wireframe แบบ Low-fidelity เพราะมีการกำหนดขนาดและตำแหน่งขององค์ประกอบต่างๆ อย่างละเอียดมากยิ่งขึ้น
จุดประสงค์หลัก คือ เพื่อทดสอบการใช้งานเบื้องต้น และตรวจสอบลำดับขั้นตอนการใช้งานของผู้ใช้ ทำให้เห็นภาพรวมของผลิตภัณฑ์ได้ชัดเจนกว่าเดิม อย่างไรก็ตาม Medium-fidelity Wireframe ยังขาดรายละเอียดบางอย่าง เช่น สีสัน หรือแบบอักษร ทำให้ยังไม่สามารถนำเสนอภาพลักษณ์ที่สมบูรณ์แบบได้
3. High-fidelity Wireframe
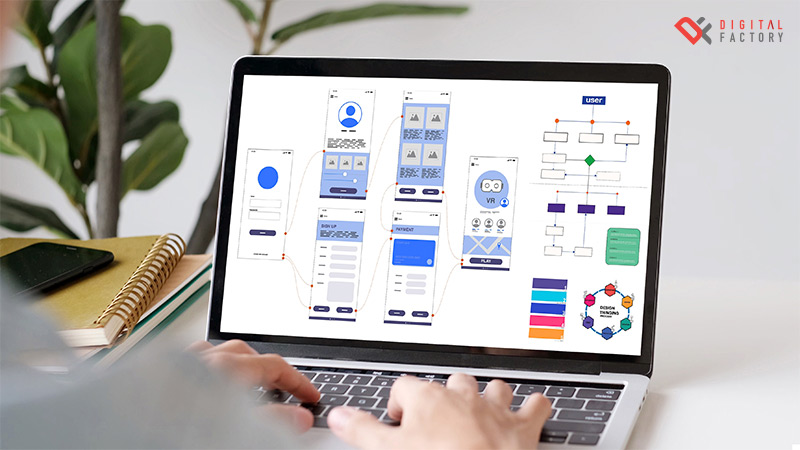
High-fidelity Wireframe มีความละเอียดสูงมาก ใกล้เคียงกับการออกแบบจริง โดยจะมีการใส่สีสันและแบบอักษรเพื่อให้เห็นภาพลักษณ์ที่สมบูรณ์ จุดประสงค์หลัก คือ นำเสนอผลงานต่อลูกค้าหรือทีมงาน เพื่อให้ทุกคนเห็นภาพรวมของผลิตภัณฑ์ที่ชัดเจนที่สุด
ข้อดีของ High-fidelity Wireframe คือ ช่วยให้เห็นภาพของผลิตภัณฑ์ที่ใกล้เคียงกับของจริงมากที่สุด และลดความผิดพลาดในการพัฒนา อย่างไรก็ตาม การสร้าง High-fidelity Wireframe อาจใช้เวลานาน และอาจทำให้ทีมงานมุ่งเน้นไปที่รายละเอียดปลีกย่อยมากเกินไปจนละเลยภาพรวมของผลิตภัณฑ์ได้
เครื่องมือที่ใช้ในการสร้าง Wireframe
เครื่องมือสร้าง Wireframe หรือโครงร่าง เป็นสิ่งจำเป็นสำหรับนักออกแบบและนักพัฒนาในการสร้างสรรค์ผลิตภัณฑ์ดิจิทัล เพราะจะช่วยให้เห็นภาพรวมของโครงสร้างและการใช้งานได้อย่างชัดเจนก่อนลงมือพัฒนาจริง บทความนี้ดิจิทัล แฟคตอรี่จะพาคุณไปทำความรู้จักกับเครื่องมือยอดนิยมที่ใช้ในการสร้าง Wireframe หรือ Wireframe Design กัน
Wireframe Figma หรือ Figma เป็นเครื่องมือที่ได้รับความนิยมอย่างมากในปัจจุบัน เนื่องจากใช้งานง่าย มีฟังก์ชันครบครัน สามารถทำงานร่วมกันได้แบบเรียลไทม์ และมีปลั๊กอินให้เลือกใช้หลากหลายอีกด้วย
Adobe XD เป็นอีกหนึ่งเครื่องมือที่น่าสนใจจาก Adobe ฟังก์ชันจะคล้ายๆ กับตัว Figma เลย แต่จะเหมาะสำหรับผู้ที่คุ้นเคยกับโปรแกรมในตระกูล Adobe มากกว่านั่นเอง
Sketch เป็นเครื่องมือที่ได้รับความนิยมในกลุ่มนักออกแบบ UI/UX เน้นการออกแบบที่สวยงาม ใช้งานง่าย และมีประสิทธิภาพ
Balsamiq เป็นเครื่องมือที่ใช้งานง่าย เหมาะสำหรับผู้เริ่มต้น เน้นการสร้าง Wireframe ที่มีความละเอียดต่ำ
InVision นอกจากจะเป็นเครื่องมือสร้าง Wireframe แล้ว ยังสามารถสร้าง Prototype เพื่อทดสอบการใช้งานได้อีกด้วย
Miro เป็นเครื่องมือที่เน้นการทำงานร่วมกันแบบทีม สามารถสร้าง Wireframe, Flowchart และ Diagram ต่างๆ ได้
Lucidchart เป็นเครื่องมือที่ใช้สร้าง Diagram ต่างๆ รวมถึง Wireframe ได้อย่างง่ายดาย ทำให้ผู้ใช้งานสามารถนำเสนอข้อมูลที่ซับซ้อนให้เป็นภาพที่เข้าใจง่ายได้อย่างรวดเร็ว
ประโยชน์ของการทำเว็บไซต์
การมีเว็บไซต์ในยุคปัจจุบันเปรียบเสมือนการมีหน้าร้านในโลกออนไลน์ ซึ่งเป็นช่องทางสำคัญในการเข้าถึงลูกค้าและขยายธุรกิจของคุณไปสู่กลุ่มเป้าหมายที่กว้างขึ้น ฉะนั้น มาดูกันดีกว่าว่านอกเหนือจากข้อดีที่กล่าวมาแล้วนั้น การมีเว็บไซต์จะมีประโยชน์อะไรอีกบ้างในแง่ของการทำธุรกิจ
1. สร้างภาพลักษณ์ที่ดีให้กับธุรกิจ
เว็บไซต์ที่ออกแบบมาอย่างมืออาชีพจะช่วยสร้างความน่าเชื่อถือให้กับธุรกิจของคุณ สะท้อนให้เห็นถึงความใส่ใจในรายละเอียด และที่สำคัญไปกว่านั้น คือ ถือเป็นการสร้างเอกลักษณ์เฉพาะตัวที่ทำให้ธุรกิจของคุณโดดเด่นและแตกต่างจากคู่แข่ง
2. เพิ่มยอดขายและรายได้
เว็บไซต์นับเป็นอีกหนึ่งช่องทางที่สำคัญในการขายสินค้าและบริการโดยตรง นอกจากนี้ยังเปิดโอกาสให้คุณสามารถทำการตลาดออนไลน์ได้หลากหลายรูปแบบ ไม่ว่าจะเป็น SEO, Google Ads หรือ Social Media Marketing ซึ่งจะช่วยให้คุณเข้าใจพฤติกรรมของลูกค้าได้อย่างลึกซึ้ง และนำข้อมูลเหล่านั้นมาปรับปรุงกลยุทธ์ทางการตลาดให้มีประสิทธิภาพยิ่งขึ้น
3. เพิ่มประสิทธิภาพในการทำงาน
เว็บไซต์ช่วยให้การทำงานเป็นไปอย่างราบรื่น ไม่ว่าจะเป็น การรับออเดอร์ หรือการชำระเงินด้วยระบบอัตโนมัติ นอกจากนี้ ยังช่วยจัดเก็บข้อมูลลูกค้าได้อย่างเป็นระบบ ทำให้การบริหารจัดการข้อมูลลูกค้าเป็นไปอย่างมีประสิทธิภาพ และที่สำคัญ คือ สามารถติดตามผลลัพธ์ของการทำการตลาดได้อย่างชัดเจน ทำให้ธุรกิจสามารถปรับปรุงกลยุทธ์ได้อย่างตรงจุด
บทสรุป
สรุปแล้ว Wireframe เป็นเครื่องมือสำคัญในการพัฒนาผลิตภัณฑ์ดิจิทัล เพราะจะช่วยให้ธุรกิจของคุณสามารถลดต้นทุนในการพัฒนาผลิตภัณฑ์ และเพิ่มโอกาสในการสร้างรายได้ โดยเฉพาะอย่างยิ่งเมื่อทำงานร่วมกับที่ปรึกษาวางแผนกลยุทธ์ ก็จะช่วยให้คุณสามารถสร้างสรรค์ผลิตภัณฑ์ที่ตรงตามความต้องการของลูกค้าและบรรลุเป้าหมายทางธุรกิจได้อย่างมีประสิทธิภาพ และยังช่วยให้คุณสามารถทำการทดสอบและปรับปรุงผลิตภัณฑ์ได้อย่างต่อเนื่อง เพื่อให้แน่ใจว่าผลิตภัณฑ์นั้นตอบสนองความต้องการของตลาดได้อย่างดีที่สุด
Powered by Froala Editor

แนะนำโปรแกรม Keyword Research Tools ยอดนิยม แบบฟรีและเสียตัง
Keyword Research Tools คืออะไร พร้อมแนะนำโปรแกรม Keywords Tool ยอดนิยมทั้งแบบเสียเงินและใช้ฟรี เพื่อให้การเลือก Keyword เป็นเรื่องที่ง่ายมากขึ้น
แบนเนอร์คืออะไร ? พร้อมทำความรู้จักกับองค์ประกอบสำคัญบนเว็บไซต์
แบนเนอร์ (Banner) หรือ “แบนเนอร์เว็บไซต์” ตัวช่วยโปรโมตธุรกิจสุดปังในโลกออนไลน์ แล้วแบนเนอร์ คืออะไร เหมาะกับธุรกิจใดบ้าง มาหาคำตอบไปพร้อมกัน !