
ไฟล์ภาพ WebP คืออะไร ? ทำไมถึงเหมาะกับเว็บไซต์ที่ทำ SEO
เมื่อหัวใจสำคัญของการทำ SEO ให้มีประสิทธิภาพคือเรื่องของความเร็ว ยิ่งเว็บไซต์โหลดได้เร็วเท่าไหร่ก็ยิ่งดีต่อการทำ SEO มากขึ้นเท่านั้น โดยในการเช้าชมเว็บไซต์ มากกว่า 65% ของผู้ใช้งานต้องรอโหลด “รูปภาพ” ยิ่งขนาดภาพใหญ่มากเท่าไร หน้าเว็บไซต์ก็ยิ่งโหลดช้ามากขึ้นเท่านั้น และไฟล์ภาพที่ได้รับความนิยมในการนำมาแสดงผลบนเว็บไซต์มากที่สุด หนีไม่พ้นไฟล์ภาพสกุล JPEG เนื่องจากเป็นไฟล์ภาพที่แสดงประสิทธิภาพได้ดี ขนาดของไฟล์ไม่หนักเมื่อเทียบกับ PNG และ GIF
แต่ในปัจจุบันยังมีไฟล์ภาพอีกสกุลหนึ่งที่ตอบโจทย์ด้านการทำ SEO นั่นก็คือ “WebP” นั่นเอง งานนี้เว็บไซต์ของใครที่มีปัญหารอโหลดภาพนาน ไฟล์รูปหนัก เว็บไซต์แม้จะบีบอัดไฟล์รูปภาพหรือบีบอัดรูปแล้วก็ตาม ไม่ควรพลาดบทความนี้ !

WebP คืออะไร ตัวช่วยที่ทำให้เว็บไซต์โหลดภาพได้เร็วขึ้นจริงหรือ ?
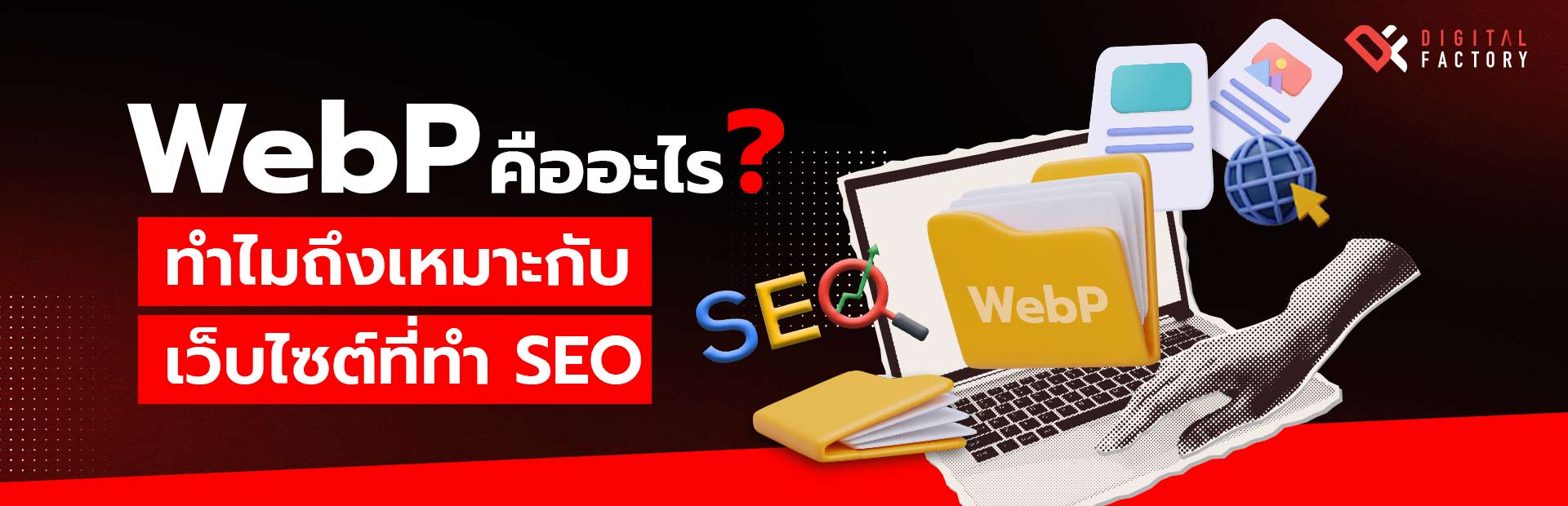
WebP คือ รูปแบบไฟล์ภาพประเภทหนึ่งที่ถูกพัฒนาขึ้นโดย Google เพื่อให้มีขนาดไฟล์ที่เล็กกว่าและคุณภาพรูปภาพที่ดีกว่าเมื่อเปรียบเทียบกับรูปแบบไฟล์ภาพทั่วไปเช่น JPEG หรือ PNG ที่แม้ว่าจะมีขนาดไฟล์ที่ใหญ่กว่าแต่เมื่อถูกบีบไฟล์รูปภาพให้มีขนาดเล็กก็จะสูญเสียคุณภาพของรูปภาพไปทันที
ไขความลับกับ 4 ปัจจัยที่ทำให้ WeP ได้รับความนิยม และเหมาะกับเว็บไซต์ที่ทำ SEO ?
ในยุคปัจจุบัน เว็บไซต์ต่างๆ ให้ความสำคัญกับ “ความเร็วในการโหลดหน้าเว็บ” มากขึ้น เพราะฉะนั้น ขนาดไฟล์ภาพ จึงกลายเป็นปัจจัยสำคัญ WebP จึงกลายเป็นตัวเลือกที่ได้รับความนิยมอย่างมาก ไม่เพียงแต่บนเว็บไซต์ของ Google เท่านั้น แต่เว็บไซต์ต่างๆ รวมไปถึง เว็บไซต์ของสำนักข่าวใหญ่ๆ ทั้งในไทยและต่างประเทศต่างหันมาใช้ไฟล์ภาพสกุล “WebP” กันมากขึ้น โดยเหตุผลที่ทำให้คนเปลี่ยนมาใช้ WebP มีดังนี้
1. ช่วยเพิ่มความเร็วในการโหลดเว็บไซต์
ด้วยจุดเด่นที่ทำให้ผู้ใช้งานสามารถโหลดเว็บไซต์ได้รวดเร็วยิ่งขึ้น ทำให้ผู้ใช้งานเข้าใช้เว็บไซต์ของคุณได้นานขึ้นเมื่อเทียบกับปกติ โดยจากสถิติพบว่า ทุกๆ 1 วินาทีที่เว็บไซต์โหลดช้า ส่งผลให้ผู้ใช้งานเกิดความไม่พึงพอใจเพิ่มขึ้น 16% แถม 1 ใน 4 ของผู้เข้าชมยังกดปิดหน้าเว็บไซต์ทิ้ง หากโหลดเกิน 4 วินาทีด้วย นั่นจึงทำให้ความเร็วในการโหลดเว็บไซต์ มีผลต่อการจัดอันดับบน Google
2. รองรับได้มากกว่าแค่ไฟล์ภาพ
หากเป็นสกุลไฟล์อื่นๆ ที่ใช้กันทั่วไป ก็คงจะแยกเป็นไฟล์ภาพก็ส่วนไฟล์ภาพ ไฟล์วิดีโอก็ส่วนไฟล์วิดีโอ แต่ WebP นั้นต่างออกไป เพราะมันสามารถ Optimize ได้หลายรูปแบบ ทั้งไฟล์แบบ Lossy และ Lossless พื้นหลังโปร่งใส นอกจากนี้มันยังรองรับ Animation ที่คล้ายคลึงกับ GIF อีกด้วย
3. ช่วยประหยัดพื้นที่เก็บข้อมูล
อย่างที่ทราบกันดีว่าวิธีบีบไฟล์รูปภาพให้เล็กลงตามแบบ WebP File นั้นช่วยทำให้เว็บไซต์สามารถโหลดได้เร็วขึ้น เนื่องจากมีขนาดไฟล์ที่เล็ก ซึ่งข้อดีในส่วนนี้นี่ล่ะที่ทำให้ไม่สิ้นเปลืองพื้นที่เก็บข้อมูลของตัวเว็บไซต์ และ Web Hosting
4. สามารถปรับปรุงคุณภาพให้ดีขึ้นได้
เนื่องจาก WebP คือ ไฟล์ที่มาในรูปแบบของ Open Source นั่นจึงทำให้คุณหรือนักพัฒนาท่านอื่นๆ สามารถดาวน์โหลดไฟล์และนำตัวไฟล์ไปปรับปรุง เพื่อพัฒนาไฟล์ให้มีประสิทธิภาพที่ดีขึ้นตามที่คุณต้องการได้
และนี่ก็คือ 4 ปัจจัยสำคัญที่ทำไมต้องใช้ WebP จะเห็นได้ว่าปัจจัยสำคัญของเรื่องนี้ล้วนเกี่ยวข้องกับผลลัพธ์ด้านการทำ SEO ทั้งสิ้น ดังนั้น WebP จึงกำลังกลายเป็นมาตรฐานใหม่สำหรับรูปภาพบนเว็บ ด้วยข้อดีมากมายและคุณภาพที่เหนือกว่า JPEG และ PNG อย่างไรก็ตามแต่ เมื่อมีข้อดีแล้ว ก็ต้องมีข้อเสียร่วมด้วย
3 ข้อเสียต้องรู้ก่อนใช้โปรแกรมแปลงไฟล์ WebP
1. ไม่แสดงผลบนบางเบราว์เซอร์
แม้ว่า WebP นั้นจะได้รับการรับรองจากเบราว์เซอร์ส่วนใหญ่แล้ว แต่ก็ยังมีเบราว์เซอร์บางตัวเช่นกันที่ไม่ได้รองรับไฟล์ภาพสกุล WebP นั่นก็คือ “Internet Explorer” เนื่องจาก Internet Explorer มีปัญหาเกี่ยวกับภาพที่ผ่านการบีบอัด HTML ฉะนั้นแล้วถ้าคุณอยากให้ผู้ใช้งานสามารถเข้าใช้งานจาก Internet Explorer ได้ อาจจะต้องวางภาพ JPEG ควบคู่กันไปด้วย ซึ่งก็จะเปลืองพื้นที่จัดเก็บข้อมูลมากขึ้นไปอีก
2. คุณภาพความชัดและรายละเอียดต่ำลง
อย่างที่ทราบกันดีว่าไฟล์ภาพ WebP คือไฟล์ภาพที่ถูกบีบอัดให้มีขนาดเล็กลง จนทำให้คุณภาพและรายละเอียดความคมชัดของภาพลดลงตามไปด้วย ซึ่งถ้าเป็นผู้ใช้งานส่วนใหญ่อาจจะไม่ได้ให้ความสนใจในส่วนนี้เท่าไหร่นัก ยกเว้นผู้ใช้งานในกลุ่มช่างภาพ, กราฟิกดีไซน์เนอร์ และ สถาปนิกที่ต้องการภาพที่มีคุณภาพสูง ให้รายละเอียดที่คมชัด
3. ไม่ตอบโจทย์การใช้งานออฟไลน์
นี่เป็นเหตุผลที่ต่อเนื่องมาจากข้อที่ 2 นั่นก็คือการไม่ตอบโจทย์ในเรื่องของความต้องการรูปภาพที่มีความคมชัดสูง ให้รายละเอียดที่ชัดเจน เนื่องจากงานออฟไลน์ อาทิ ป้ายบิลบอร์ด และ ป้ายโฆษณา เป็นงานที่ต้องภาพที่คมชัด เห็นดีเทลในภาพชัดเจน
เว็บไซต์บีบไฟล์รูปภาพ และวิธีบีบไฟล์รูปภาพให้เล็กลงด้วยการแปลงไฟล์เป็น WebP แบบง่ายๆ
เคยโหลดรูปภาพมาแล้วเจอไฟล์ WebP สงสัยไหมว่าจะแปลงไฟล์ยังไง ? ไม่ต้องกังวลไป เพราะวันนี้เรามีตัวช่วยมาแนะนำ ! เมื่อทำความเข้าใจเกี่ยวกับ WebP กันมากขึ้นแล้ว เราก็ขอแนะนำเว็บไซต์หรือโปรแกรมแปลง WebP เป็น JPG หรือ PNG ให้ทุกท่านได้ชมสักหน่อยว่ามีเว็บไซต์อะไรบ้าง เผื่อสำหรับท่านใดที่ต้องการไปโหลดรูปภาพออนไลน์มาแต่ดันเป็นไฟล์ WebP แล้วต้องการเปลี่ยนเป็นไฟล์อื่น
1. เว็บไซต์สำหรับโปรแกรมแปลงไฟล์ WebP เป็น JPG / PNG มีดังนี้
Ezgif (แปลงไฟล์ WebP เป็น PNG) : https://ezgif.com/webp-to-png
Ezgif (แปลงไฟล์ Webp เป็น JPEG) : https://ezgif.com/webp-to-jpg
Convertio (แปลงไฟล์ WebP เป็น PNG) : https://convertio.co/webp-png/
Convertio (แปลงไฟล์ Webp เป็น JPEG) : https://convertio.co/webp-jpg/
FreeConvert (แปลงไฟล์ WebP เป็น PNG) : https://www.freeconvert.com/webp-to-png
FreeConvert (แปลงไฟล์ Webp เป็น JPEG) : https://www.freeconvert.com/webp-to-jpeg
CloudConvert (แปลงไฟล์ WebP เป็น PNG, JPEG) : https://cloudconvert.com/
2. เว็บไซต์สำหรับโปรแกรมแปลงไฟล์ PNG / JPEG เป็น WebP มีดังนี้
Convertio (แปลงไฟล์ Webp เป็น JPEG) : https://convertio.co/webp-converter/
XConvert (แปลงไฟล์ PNG เป็น Webp) : https://www.xconvert.com/convert-png-to-webp
XConvert (แปลงไฟล์ JPEG เป็น Webp) : https://www.xconvert.com/convert-jpg-to-webp
3. ปลั๊กอินสำหรับแปลงไฟล์ใน WordPress
JetPack (ปลั๊กอินบนเว็บไซต์ WordPress) : https://jetpack.com/
บทสรุป
หลายคนอาจจะเคยมองว่าการทำ SEO นั้นจะต้องเน้นไปที่คุณภาพของเว็บไซต์, บทความ SEO และการทำ Backlink เป็นหลัก แต่อย่าลืมว่าการเตรียมความพร้อมให้หน้าเว็บไม่ต้องรอโหลดนานๆ ก็เป็นสิ่งที่สำคัญด้วยเช่นกัน จะเห็นได้ว่าบริษัทรับทำ SEO หลาย ๆ แห่ง ได้หันมาใช้งานภาพสกุล WebP บนเว็บไซต์กันมากขึ้น แน่นอนว่ารวมถึง Digital Factory ด้วยเช่นกัน
หากสนใจทำ SEO แต่ไม่รู้ว่าจะเริ่มจากส่วนไหนดี ปรึกษากับทีมงานเราสิ ! เพราะที่นี่พร้อมให้บริการ Digital Marketing อย่างครบวงจร ไม่ว่างานคุณจะสเกลเล็กหรือสเกลใหญ่ ทีมงานมืออาชีพของเราพร้อมให้คำปรึกษาและดูแลอย่างใกล้ชิด ด้วยบริการที่หลากหลาย ปรับแต่งได้ตามใจคุณ ตรงกับทุกความต้องการและงบประมาณ ธุรกิจของคุณก็เติบโตได้เพียงแค่ปรึกษาเรา !
ขอบคุณข้อมูลจาก : Thedigitaltips
Powered by Froala Editor
Powered by Froala Editor
Powered by Froala Editor
Powered by Froala Editor
Powered by Froala Editor
Powered by Froala Editor
Powered by Froala Editor
Powered by Froala Editor
Powered by Froala Editor

แชร์การทำ Link Building ดันเว็บติดหน้าแรก Google แบบคุณภาพ
Link Building คืออะไร เหมือนหรือต่างจากการทำ Backlink ทั่วไปไหม ? พร้อม 5 วิธีทำ Link Building เพิ่ม Rank Search Engine แบบปังๆ
Google Ads คืออะไร ? ทำไมเจ้าของธุรกิจถึงควรรู้จัก
หากคุณยังไม่รู้จักโฆษณา Google Ads (AdWords) ว่าสามารถทำอะไรได้มากน้อยแค่ไหน ทำไมเจ้าของธุรกิจที่มีเว็บไซต์ใหญ่ๆ ถึงใช้เครื่องมือตัวนี้ บทความนี้มีคำตอบ!